Untuk teman yang kebetulan memakai Templete blogger VioMagz dari Mas Sugeng mungkin sedikit bertanya tanya...
Mengapaada Templete sebagus ini tidak menampilkan kotak berlangganan (subscribe box) FeedBurner eksklusif ibarat Templete Lain?
Kotak berlangganan FeedBurner ialah widget wajib yang harus dipasang setiap blog, Fungsinya mempermudah pengunjung untuk berlangganan lewat kiriman Email dikala Anda mempublikasikan postingan terbaru. Jika Anda ingin menggunakan dan memasang fitur ini silahkan ikuti selengkapnya:
Template Blogger VioMagz sebetulnya sudah menyediakan widget atau slot Form Berlangganan artikel (Subscribe) bagi pengunjung tinggal menyeting saja.
Mengingat secara default fitur Kotak berlangganan FeedBurner sudah tersedia di gadget blogger, maka template VioMagz dari yang disengaja tidak menampilkan eksklusif widget langganan tersebut.
Untuk menampilkan pengguna cukup kustomisasi sedikit pada HTML Tema VioMagz.
Bagi teman blogger yang ingin menggunakan langganan box ala MasSugeng, silahkan atur sendiri pada Template VioMagz, ibarat langkah berikut...
Pedoman sebelum melaksanakan setting langganan FeedBurner
Lanjut ke langkahnya...
1. Buka Blogger Anda, selanjutnya pilih sajian Tema > Edit HTML, kemudian cari instruksi dibawah ini:
(Gunakan teknik Ctrl+F dalam tab html supaya gampang mencari kode)
<b:include data='post' name='relatedpost'/>
2. Kalau sudah ditemukan? Tambahkan instruksi berikut sempurna dibawah instruksi yang tadi!
<b:include data='post' name= 'postsubscribebox'/>
Sehingga jadi ibarat ini:
<b:include data='post' name='relatedpost'/>
<b:include data='post' name= 'postsubscribebox'/>
3. Selanjutnya... Anda cari instruksi berikut:
<div class='berlangganan-box'>
Setelah ditemukan, silahkan lihat instruksi sempurna dibawanya, kurang lebih ibarat ini:
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=mudahrizki/OlNQC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<p>Berlangganan update artikel terbaru via email:</p><p><input class='email-address' name='email' placeholder='Masukan alamat email...' type='text'/></p><input name='uri' type='hidden' value='mudahrizki/OlNQC'/>
<p><input class='submit-email' type='submit' value='Berlangganan'/></p> </form><input name='loc' type='hidden' value='en_US'/>
<p><input class='submit-email' type='submit' value='Berlangganan'/></p>
</form>
Keterangan!
Silahkan hapus ID mudahrizki/OlNQC lalu ganti dengan ID FeedBurner blog Anda.
5. Selesai tinggal klik Simpan Tema.
Setelah disimpan akhirnya akan ibarat gambar ini:
Diatas ialah cara memasang langganan box dalam template ala MasSugeng, widget tersebut akan tampil dibawah setiap artikel sesudah artikel terkait (Related posts), tapi tidak muncul pada Home.
Jika teman ingin memasang Tombol subscribe atau Langganan FeedBurner pada Sidebar blog yang selalu muncul disemua halam? Caranya cukup menambahkan instruksi JavaScript atau tambahkan gadget default bawaan dari blogger ibarat berikut langkahnya:
Jika Anda ingin menciptakan kotak berlangganan FeedBurner ibarat gambar di atas? Berikut langkahnya:
1. Login ke blogger.
2. Pilih sajian Tata Letak.
3. Klik Tambahkan gadget.
4. Pilih Rancangan HTML/JavaScript.
5. Masukan instruksi dibawah ini pada kolom konten tanpa diberi judul:
Ganti ID FeedBurner pada blok berwarna mudahrizki/OlNQC dengan ID FeedBurner Anda, dan goresan pena berwarna biru dapat disesuaikan.
6. Jika sudah eksklusif klik Simpan.
Cara ini hampir sama dipasang pada Sidebar blog Anda langkahnya:
1. Login ke blogger.
2. Tersedia banyak sajian pilih Tata Letak.
3. Pada tab Tata letak klik Tambahkan Gadget (Add gadget).
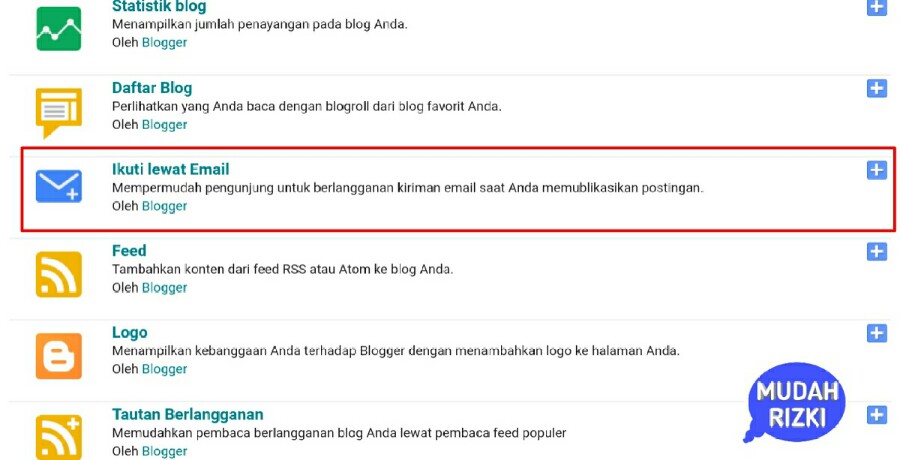
4. Selanjutnya pilih konten atau widget Ikuti lewat Email semoga form langganan muncul di blog Anda.
5. Ganti judul default dengan goresan pena Anda dapat berlangganan artikel gratis atau semacamnya atau biarkan.
6. Jika tamat tinggal klik Simpan.
Widget tersebut ialah orisinil dari blogspot, bila Anda ingin mengkustom widget berlangganan FeedBurner menjadi lebih keren biasa mengikuti langkah ibarat diatas tadi.
Sebenarnya masih banyak caca cara menciptakan berlangganan box keren lainnya mungkin pada kesempatan ini sekian berikutnya akan diulas secara detil.
Demikian Tutorial cara memasang Kotak berlangganan (newsletter) FeedBurner di Blog dan VioMagz blogger Theme semoga membantu.
Mengapaada Templete sebagus ini tidak menampilkan kotak berlangganan (subscribe box) FeedBurner eksklusif ibarat Templete Lain?
Kotak berlangganan FeedBurner ialah widget wajib yang harus dipasang setiap blog, Fungsinya mempermudah pengunjung untuk berlangganan lewat kiriman Email dikala Anda mempublikasikan postingan terbaru. Jika Anda ingin menggunakan dan memasang fitur ini silahkan ikuti selengkapnya:
Template Blogger VioMagz sebetulnya sudah menyediakan widget atau slot Form Berlangganan artikel (Subscribe) bagi pengunjung tinggal menyeting saja.
Mengingat secara default fitur Kotak berlangganan FeedBurner sudah tersedia di gadget blogger, maka template VioMagz dari yang disengaja tidak menampilkan eksklusif widget langganan tersebut.
Untuk menampilkan pengguna cukup kustomisasi sedikit pada HTML Tema VioMagz.
Bagi teman blogger yang ingin menggunakan langganan box ala MasSugeng, silahkan atur sendiri pada Template VioMagz, ibarat langkah berikut...
Cara Menampilkan Kotak Berlangganan (subscribe box) FeedBurner VioMagz
Pedoman sebelum melaksanakan setting langganan FeedBurner
- Pastikan anda sudah mendaftarkan blog Anda ke FeedBurner.com untuk mempunyai ID dari FeedBurner.
- Untuk edit HTML Tema melaksanakan beckup terlebih dahulu..!
Lanjut ke langkahnya...
Cara Menampilkan Kotak Berlangganan FeedBurner dibawah Postingan (VioMagz) blogger
1. Buka Blogger Anda, selanjutnya pilih sajian Tema > Edit HTML, kemudian cari instruksi dibawah ini:
(Gunakan teknik Ctrl+F dalam tab html supaya gampang mencari kode)
<b:include data='post' name='relatedpost'/>
2. Kalau sudah ditemukan? Tambahkan instruksi berikut sempurna dibawah instruksi yang tadi!
<b:include data='post' name= 'postsubscribebox'/>
Sehingga jadi ibarat ini:
<b:include data='post' name='relatedpost'/>
<b:include data='post' name= 'postsubscribebox'/>
3. Selanjutnya... Anda cari instruksi berikut:
<div class='berlangganan-box'>
Setelah ditemukan, silahkan lihat instruksi sempurna dibawanya, kurang lebih ibarat ini:
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=mudahrizki/OlNQC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<p>Berlangganan update artikel terbaru via email:</p><p><input class='email-address' name='email' placeholder='Masukan alamat email...' type='text'/></p><input name='uri' type='hidden' value='mudahrizki/OlNQC'/>
<p><input class='submit-email' type='submit' value='Berlangganan'/></p> </form><input name='loc' type='hidden' value='en_US'/>
<p><input class='submit-email' type='submit' value='Berlangganan'/></p>
</form>
Keterangan!
Silahkan hapus ID mudahrizki/OlNQC lalu ganti dengan ID FeedBurner blog Anda.
5. Selesai tinggal klik Simpan Tema.
Setelah disimpan akhirnya akan ibarat gambar ini:
 |
| Kotak Berlangganan Artikel VioMagz blogger |
Diatas ialah cara memasang langganan box dalam template ala MasSugeng, widget tersebut akan tampil dibawah setiap artikel sesudah artikel terkait (Related posts), tapi tidak muncul pada Home.
Jika teman ingin memasang Tombol subscribe atau Langganan FeedBurner pada Sidebar blog yang selalu muncul disemua halam? Caranya cukup menambahkan instruksi JavaScript atau tambahkan gadget default bawaan dari blogger ibarat berikut langkahnya:
Cara Membuat Kotak Beralngganan pada Sidebar Blog
Kotak subscribe pada sidebar blog dapat kita buat sendiri dan banyak macam gayanya contonya ibarat ini: |
| Kotak Subscribe (Langganan Artikel) pada Sidebar Blogger |
Jika Anda ingin menciptakan kotak berlangganan FeedBurner ibarat gambar di atas? Berikut langkahnya:
1. Login ke blogger.
2. Pilih sajian Tata Letak.
3. Klik Tambahkan gadget.
4. Pilih Rancangan HTML/JavaScript.
5. Masukan instruksi dibawah ini pada kolom konten tanpa diberi judul:
<style>
#sidebar-subscribe-box{width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBarFFi7BqwW6XfBHw6Fx5on4IUzfDn95tibMXoIl87WbXpPlS5FAPoxreveD4g-wLi0mFpIMMxPxt-Wkq0-USRWqEc_upC23rE7PrVtwif6vK5TnZqfqoHplqgdor7jFonABZwfxjDBM/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF698VaD84HkAJ463LWjfU2uheepCqM3h27GZrckiNJoqdokxHpdmwQe3qfQIJfbaFdQU-Em4gnet7DLWV4ExSnVU3-h8qaA5I5rf5ROIDMZEBsxUOHCqD9KR76Bc8gtadwRnkwxwmkzo/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<p>Dapatkan Update Terbaru Mudahriki !!</p>
<div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=mudahrizki/OlNQC" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=mudahrizki/OlNQC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="bloggertrix" /> <input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Masukkan email anda disini"/>
<input class="sidebar-subscribe-box-email-button" title="Cara Memasang Kotak Berlangganan (Email subscribe) FeedBurner di VioMagz Blogger" type="submit" value="BERLANGGANAN" /></form>
</div></div></div>
Ganti ID FeedBurner pada blok berwarna mudahrizki/OlNQC dengan ID FeedBurner Anda, dan goresan pena berwarna biru dapat disesuaikan.
6. Jika sudah eksklusif klik Simpan.
Memasang Widget Berlangganan default pada Sidebar Blogger
Cara ini hampir sama dipasang pada Sidebar blog Anda langkahnya:
1. Login ke blogger.
2. Tersedia banyak sajian pilih Tata Letak.
3. Pada tab Tata letak klik Tambahkan Gadget (Add gadget).
4. Selanjutnya pilih konten atau widget Ikuti lewat Email semoga form langganan muncul di blog Anda.
5. Ganti judul default dengan goresan pena Anda dapat berlangganan artikel gratis atau semacamnya atau biarkan.
6. Jika tamat tinggal klik Simpan.
Widget tersebut ialah orisinil dari blogspot, bila Anda ingin mengkustom widget berlangganan FeedBurner menjadi lebih keren biasa mengikuti langkah ibarat diatas tadi.
Sebenarnya masih banyak caca cara menciptakan berlangganan box keren lainnya mungkin pada kesempatan ini sekian berikutnya akan diulas secara detil.
Demikian Tutorial cara memasang Kotak berlangganan (newsletter) FeedBurner di Blog dan VioMagz blogger Theme semoga membantu.